ウェブサイトを構築する言語に、HTMLという言語があります。
ウェブブラウザ上では、ウェブサイトはいろんな動きをしますが、実際は文字だけで書き込まれたプログラムをパソコンが読み込むことによって、目の前に、さもそんな世界があるかのように画面に表示されています。
パソコンと人間は見ている景色が違います。
そのプログラミングに使われている書き方の一つです。
僕も詳しいことはわかってないので、ここに詳しいことは書いてないです。笑
よくわからないものでも、使えるネタなら使ったらいいと思います。
飛行機も、なんで飛ぶんか100%は解明されてない、と言いますし。笑
学生の頃、自分のやっていたバンドのウェブサイトを作ろうと、少しだけウェブサイトの勉強したことがあります。
下記でその件に少し触れています。
2005年くらいの話ですが、当時は、CSSとかPHPという言語がウェブサイトに爆発的に使われだした頃で、勉強してやろうと思ったんです。
でもダメでした。笑
本を読んでも自分には全くわからなかった。笑
ただ、当時でもHTMLという言語は古典やったんですが、HTMLを通して、プログラミングというものによって、どういうことが可能になるのか、とかの片鱗を知ることはできました。
古典は強いです。
プログラミングなんて中学生の時の数学の授業以来でしたね。
多分BASICやったんやと思うんですけど、Enterキーを押すタイミングで大吉とか中吉とか出る、おみくじのゲームみたいなんを授業で作ったりした記憶があります。
ちなみに今会社で使っている電子データの整列ルールのうちの一つに、拡張性、という考え方があるんですが、中学の授業でプログラミングの行数を取る時に10、20、30と取っていったことに基づいてるかもしれません。
10の次を20にしておくと、11とかの行を後から足せますからね。
拡張性がある。
また優先順位の兼ね合いを考えながら、プログラミングの勉強は、してみたいと思います。
前置きが長くなりましたが、h1というのはタグのうちのひとつです。
タグというのは、HTMLの中で具体的にいろんな効果をもたせるための命令のことです。
これは見出しですよ、と命令するものです。
その中でも一番大きい見出しを指示するのがh1です。
以下、h2、h3と続きますが、そのへんは、あまり重要ではないと思います。
小企業のサイトであればh1だけ知っていればいいと思います。
h1タグのSEOへの有用性について、色々議論があるようですね。
SEOというのはSearch Engine Optimizationの略で、ようは自社のウェブサイトをGoogleとかの検索結果に効果的に表示されるようにしよう、という取り組みのことです。
自分はウェブのシステムの専門家ではないので、その議論は専門家に任せるのですが、自分で製造業のウェブサイトを運用している者として、はっきり言えることがあります。
それは、h1タグの使用はSEOに効果がある、ということです。
僕よりも遥かにウェブの勉強をされて、色々実績のある方が、逆のことを言われる可能性は、あります。
変な話ですが、おそらく、どっちも正しいんやと思います。
どういうことかというと、ウェブサイトというのは、今や星の数ほどあります。
その中でタグが機能するシチュエーションというのもまた、星の数ほどあるはずです。
いろんな人がいろんな検証をしたうえで言っていることなので、その人が検証した条件下の事実であれば、やっぱりそれは正しいんやと思います。
何か調べ物をされている方は、特にウェブサイト上の情報については、その経緯も含めて判断されるのが良いかと思います。
帰納と演繹の話になりますが、具体例を1個1個見て、その延長線上にあるであろう法則を推測するのも大事ですし、既に存在している、いわゆる一般論から、じゃあ自分の場合はどうなのかを見極めるのも大事です。
具体的な使い方としては、JimdoでもWixでもWordpressでも、HTMLを直接触れるコマンドがあるので、そこでh1のタグを付けて入力するだけです。
<h1>と</h1>で挟んだ部分が有効になります。
一番大きい見出しで記入すれば、自動的にh1タグが選択される場合もあります。
WordPressはタイトルにすると自動でh1タグがつきますね。
大事なのは、人間がウェブサイトを視覚的に見ることと、Googleのクローラーがウェブサイトをプログラムとして読み込むのでは、評価が異なる、ということです。
クローラーというのは、厖大な数のウェブサイトを巡回するのに人間が見ていたらキリがないので、巡回専用に作られたプログラムのことです。
Googleがサイトの内容を把握する時に、h1タグで記入された内容を確認した上で、サイトの内容との整合性を見ているそうです。
人間の場合は大きく書いたり、赤字で書いたりすれば目立ちますが、クローラーが見るときは、そうではない、ということですね。
ちなみにh1タグが同じページに何個もあると逆効果とも言われています。
おそらくそのページの主旨がブレやすいからやと思います。
僕が実践したのは、全部のページというわけではないですが、そのページで一番言いたいことを1つだけh1タグで記述した、ということです。
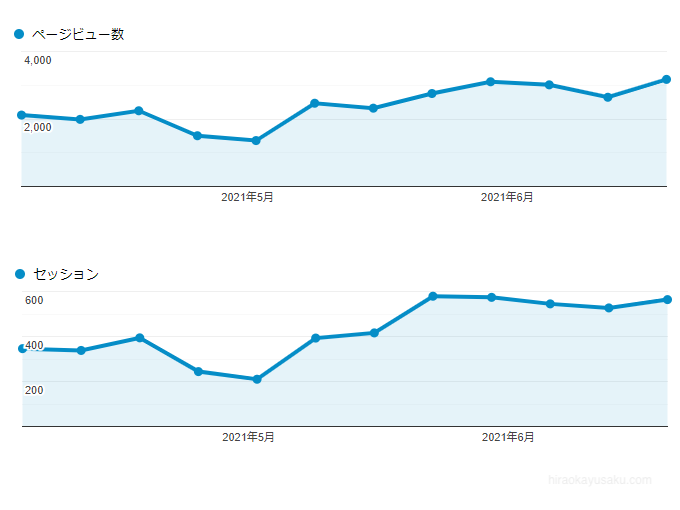
下のグラフは2021年4月から2021年6月の週ごとのページビューとセッションのグラフですが、タグをつけたのは、セッションで見て、ポコンと400を超え続けてるところですね。

Jimdoの時のものなので、少し前のデータですが、途中経過としては効果は出ているようです。
このあと、JimdoからConoHaのWordpressに乗り換えていますが、効果は持続していると思われます。
使えるものを有効に使って、少しずつ向上していくのがいいと思います。
一気に、というのは、なかなか難しいですからね。